本文共 1889 字,大约阅读时间需要 6 分钟。
课程分为四个方面
1. Path概述
2. 移动和直线命令
3. 弧线命令
4. 贝塞尔曲线命令
Path概述
<path> 标签用来定义路径Path字符串是由命令及其参数组组成的字符串是非常强大的绘图工具。
例如
命令汇总
| 命令 | 含义 |
| M/m (x,y) | 移动当前位置 |
| L/l (x,y) | 从当前位置绘制线段到指定位置 |
| H/h (x) | 从当前位置绘制水平线到达指定的 x 坐标 |
| V/v (y) | 从当前位置绘制竖直线到达指定的 y 坐标 |
| Z/z | 闭合当前路径 |
| C/c (x1,y1,x2,y2,x,y) | 从当前位置绘制三次贝塞尔曲线到指定位置 |
| S/s (x2,y2,x,y) | 从当前位置光滑绘制三次贝塞尔曲线到指定位置 |
| Q/q (x1,y1,x,y) | 从当前位置绘制二次贝塞尔曲线到指定位置 |
| T/t (x,y) | 从当前位置光滑绘制二次贝塞尔曲线到指定位置 |
| A/a (rx,ry,xr,laf,sf,x,y) | 从当前位置绘制弧线到指定位置 |
命令基本规律
1. 参数之间可以用空格或逗号隔开如果下一个数值是负数才可以省略。
2. 区分大小写 大写表示坐标参数为绝对位置小写则为相对位置 。3. 最后的参数表示最终要到达的位置 。
4. 上一个命令结束的位置就是下一个命令开始的位置 。
5. 命令可以重复参数表示重复执行同一条命令。
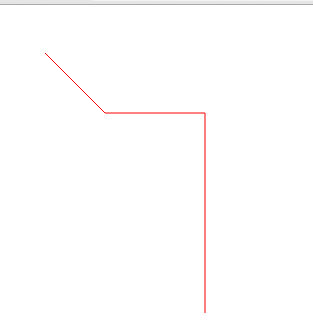
移动和直线命令
M (x, y) 移动画笔后面如果有重复参数会当做是 L 命令处理 。
L (x, y) 绘制直线到指定位置 。
H (x) 绘制水平线到指定的 x 位置 。
V (y) 绘制竖直线到指定的 y 位置 。
m、l、h、v 使用相对位置绘制。
PS绝对位置是相对原始坐标系来讲的相对位置是相对于上一个命名的结束位置。
例子
这两条路径的效果是一样的

PS这里看到1width的斜线也就是最前面那一段它的宽度看起来要细一些。
弧线命令
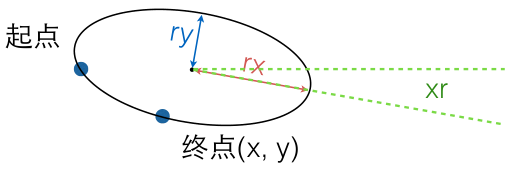
弧线命令是用A (rx, ry, xr, laf, sf, x, y) 绘制这里弧线也就是某一个圆弧的一段。

参数
| 参数 | 描述 | 取值 |
| rx | radius-x弧线所在椭圆的 x 半轴长 | |
| ry | radius-y弧线所在椭圆的 y 半轴长 | |
| xr | xAxis-rotation弧线所在椭圆的长轴角度 | |
| laf | large-arc-flag是否选择弧长较长的那一段弧 | 1 为大弧 0 为小弧 |
| sf | sweep-flag是否选择逆时针方向的那一段弧 | 1 为顺时针 0 为逆时针 |
| x, y | 弧的终点位置 |
laf、sf取值效果

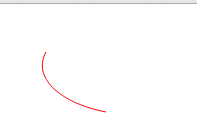
例子
效果

贝塞尔曲线
在大学时候接触贝塞尔曲线是在图形学的课程不过由于比较久远数学的概念记不清了。哈哈哈哈
贝塞尔曲线概念
Bézier curve(贝塞尔曲线)是应用于二维图形应用程序的数学曲线。 曲线定义起始点、终止点、控制点。通过调整控制点贝塞尔曲线的形状会发生变化。
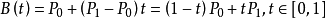
数学上的计算公式B(t)为t时间下点的坐标P0为起点 Pn为终点Pi为控制点。
一次贝塞尔曲线(线段)

二次贝塞尔曲线(抛物线)

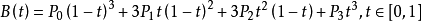
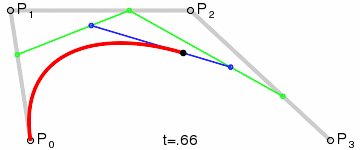
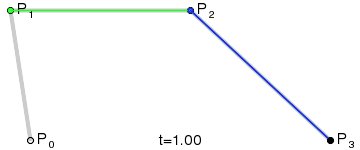
三次贝塞尔曲线

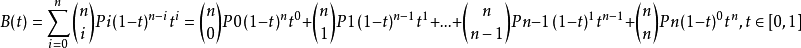
高次贝塞尔曲线通项公式

PS计算公式可以让我们直接算出一条贝塞尔曲线。
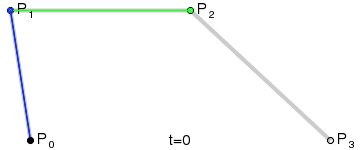
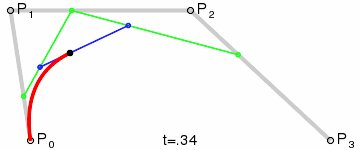
网上有很多资料介绍贝塞尔曲线是通过下面动图的当然是基于上面的数学公式例如下面的三次贝塞尔曲线。

四条贝塞尔曲线命令
SVG中只能绘制二次和三次贝塞尔曲线。
| C/c (x1,y1,x2,y2,x,y) | 从当前位置绘制三次贝塞尔曲线到指定位置 x1,y1,x2,y2是控制点 x,y是终止点 |
| Q/q (x1,y1,x,y) | 从当前位置绘制二次贝塞尔曲线到指定位置 x1,y1是控制点 x,y是终止点 |
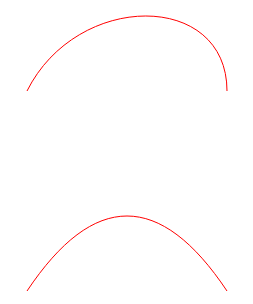
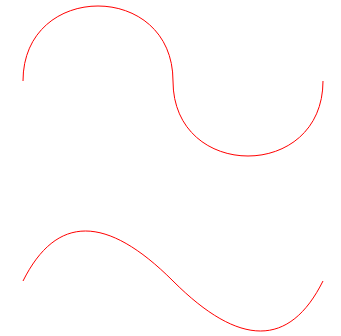
例子
效果

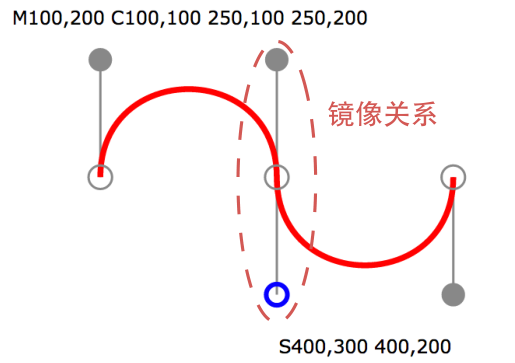
T和S命令中的控制点是来自上一段曲线控制点的镜像位置作为一个控制点。
T: 上一段曲线的控制点关于当前曲线起始点的镜像位置形成当前曲线的控制点。 这里说的都是二次贝塞尔曲线
S: 上一段曲线的第二个控制点关于当前曲线起始点的镜像位置形成当前曲线的第一个控制点。

好处
1. 可以简化写法少写一个点。
2. 两条曲线形成的曲线是光滑曲线。当曲线上每一点处都具有切线且切线随切点的移动而连续转动这样的曲线成为光滑曲线
例子
效果

参考视频
1.
参考文献
1.
2.
本文为原创文章转载请保留原出处方便溯源如有错误地方谢谢指正。
本文地址
本文转自 海角在眼前 博客园博客原文链接http://www.cnblogs.com/lovesong/p/5982900.html 如需转载请自行联系原作者